Extensive collection of free and premium resources to help you design and build your app for iOS and macOS in no time at all.

$0.00 - $119.00
Welcome to AppLayouts Pro With AppLayouts Pro, you can pay once and get access to all of our current and future premium resources forever. Here is the list of our exciting premium resources that you will instantly get access to with AppLayouts Pro: AppLayoutsUI (https://store.applayouts.com/buy/3476b5c5-5d1f-44c0-9833-c31334d38eab)Native for iOS (https://store.applayouts.com/buy/8cf4c223-76d5-4078-ab45-b90849d50e03)Native for macOS (https://store.applayouts.com/buy/ea6658b3-f836-4161-a07a-9218f6fb96d6) Questions and Support If you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always happy to help! Apple, iPhone, Mac, iOS, macOS, Xcode, and SwiftUI are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. Please note that some of the resources that come with AppLayouts Pro may have special requirements, as well as usage restrictions, for example, you can only use our iOS and macOS app templates for the apps that run on the Apple's platforms. Please also note that some the resources that come with AppLayouts Pro may contain content that wasn’t originally designed by us. Please review each of the resources that are listed above for more details. By purchasing AppLayouts Pro, you acknowledge that you have read and agree to our terms of use.

$0.00 - $99.00
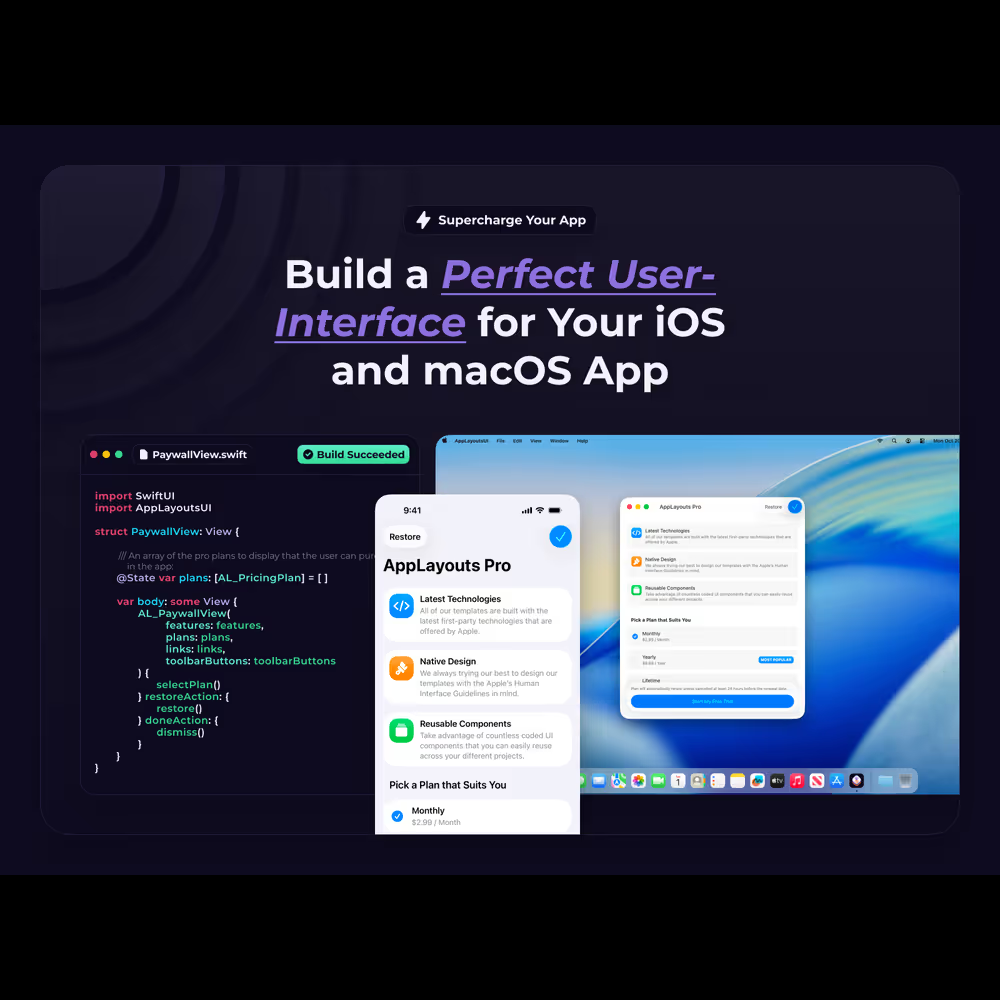
Welcome to AppLayoutsUI AppLayoutsUI is an extensive SwiftUI components library designed to help you build a perfect user-interface for your iOS and macOS app in no time at all. It offers countless of reusable SwiftUI components, sections, and screens that you can customize to suit the needs of your unique app project. All of the components, sections, and screens were designed with Apple's Human Interface Guidelines in mind to help you make your app feel right at home on any iOS and macOS device. We have built this components library using SwiftUI, the latest and greatest first-party technology from Apple. With AppLayoutsUI, you can supercharge your iOS and macOS app with a large array of highly-customizable hand-crafted SwiftUI components that can be effortlessly reused. What You Will Get AppLayoutsUI comes in a form of a Swift package that includes: 60+ components25+ sections10 screens Questions and Support You can find the answers to some of the frequently asked questions here, but if you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always happy to help! Apple, iPhone, Mac, iOS, macOS, Xcode, and SwiftUI are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. iOS 17 or later, macOS 14 or later, and Xcode 26 or later are required. By purchasing AppLayoutsUI, you acknowledge that you have read and agree to our terms of use.

$0.00
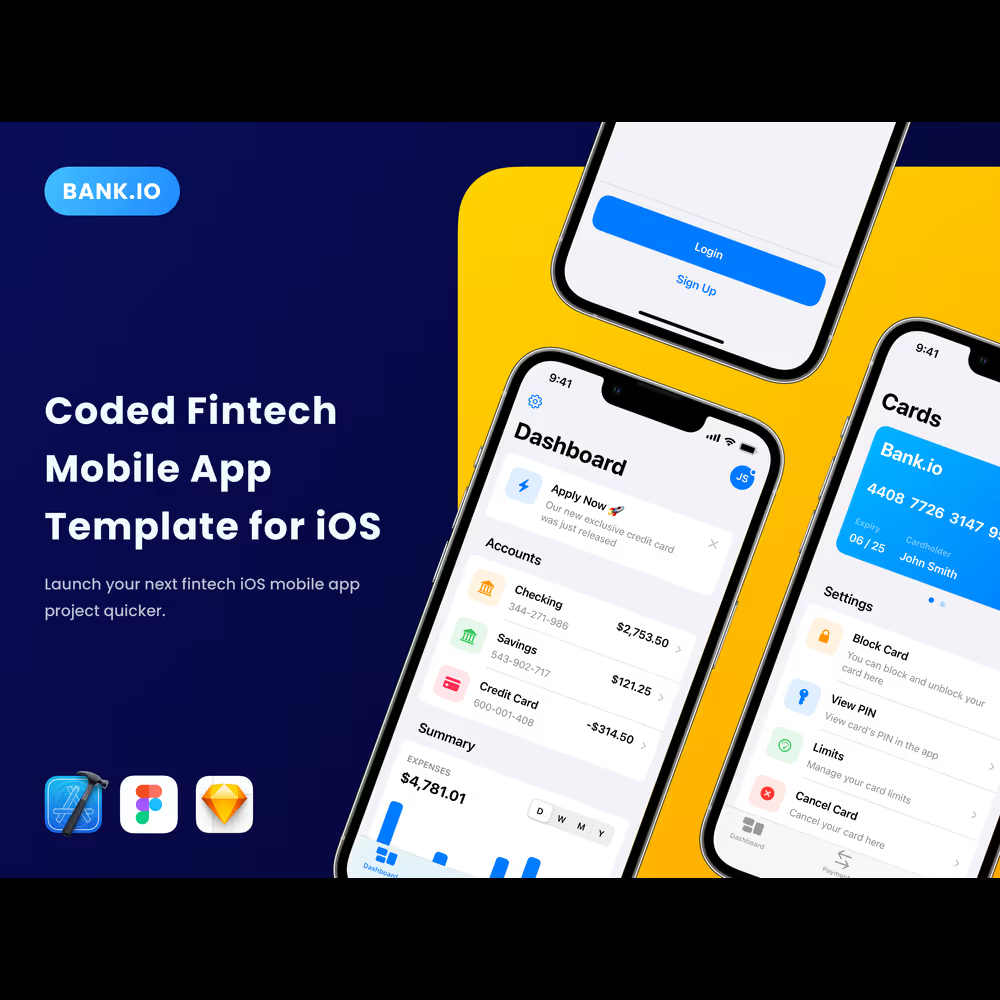
Welcome to Bank.io Bank.io is the coded fintech mobile app template for iOS that was built to help you supercharge your iOS mobile app project and speed up its development. It was designed with Apple's Human Interface Guidelines in mind to help you make your app feel right at home on any iOS device, as well as improve the overall user experience. We have also taken care of dark mode and dynamic type support. With Bank.io, you can supercharge your iOS app project with an extensive array of highly-customizable hand-crafted SwiftUI components that can be effortlessly reused - it's as simple as drag and drop. What You Will Get Xcode project with 10+ unique screens and different reusable components built with SwiftUIFigma and Sketch design files with all of the screens, as well as UI components library and styleguide Questions and Support If you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always more than happy to help! Apple, iPhone, iOS, Xcode, and SwiftUI are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. This template is meant to be used only for the apps that run on the Apple's platforms. iOS 16 or later and Xcode 15 are required. Coding experience is required to modify this template. Please also note that some of the elements that are used in the design of this template weren't originally designed by us. This includes San Francisco font: developer.apple.com/fonts and SF Symbols icons: developer.apple.com/sf-symbols from Apple, as well as various system components in iOS that were originally designed by Apple that we have only recreated for this template. By purchasing this template, you acknowledge that you have read and agree to our terms of use.

$0.00
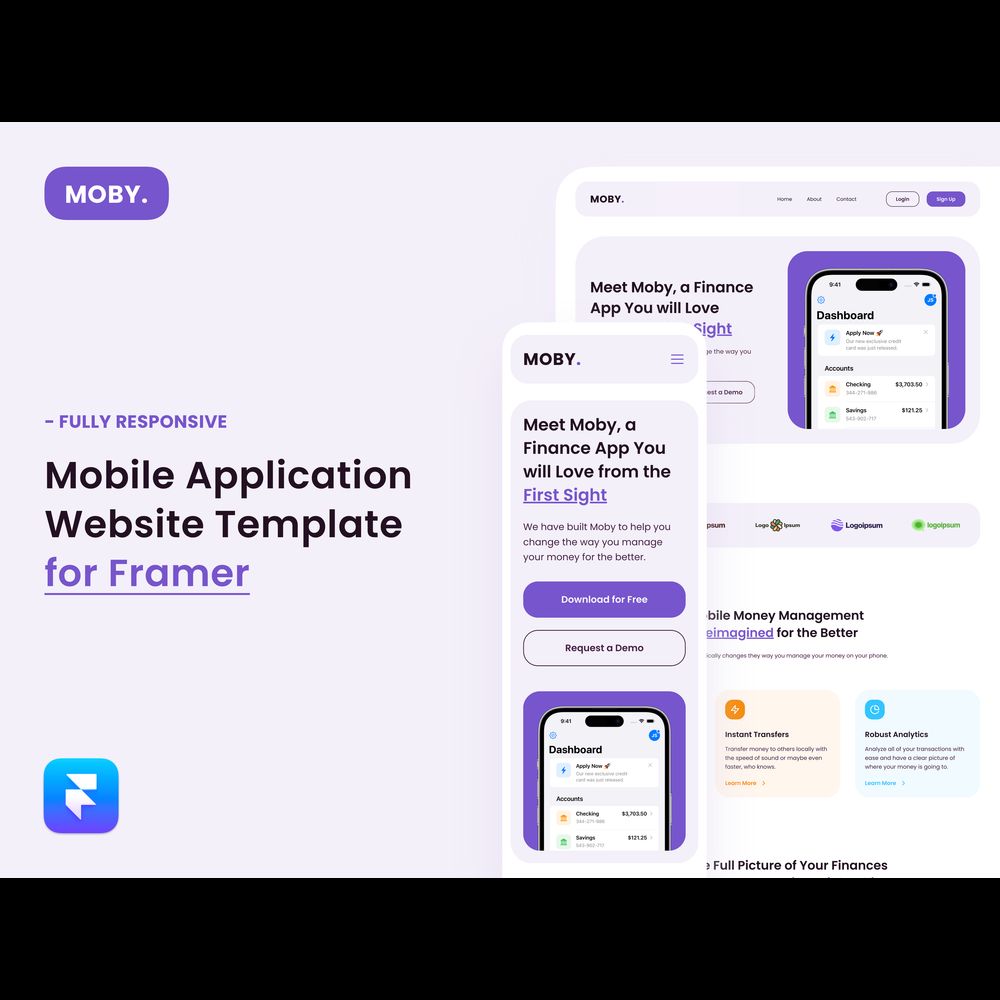
Welcome to Moby Moby is a beautiful mobile application website template that is built to help you market your mobile application better and showcase all of its key features and advantages to the potential users. It was designed and built in Framer and it requires no coding experience to modify any of its content. It comes with global color and text styles, as well as a large library of reusable components that you can take advantage of to build upon this template and add more pages or custom layouts. What You Will Get Home pageAbout pageContact pagePrivacy policy pageTerms of service page404 pageBreakpoints for desktop, tablet and mobileGlobal color and text stylesLibrary of dozen of reusable components Questions and Support If you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always more than happy to help! iPhone and iPad mockups used in this template can be found here: developer.apple.com/design/resources/#product-bezels. iPhone and iPad are trademarks of Apple Inc. We don't have any affiliation with Apple Inc. Free icons used: feathericons.com. Free Google font used: fonts.google.com/specimen/Poppins?query=poppins. Placeholder logos used: logoipsum.com. By purchasing this template, you acknowledge that you have read and agree to our terms of use.

$0.00 - $99.00
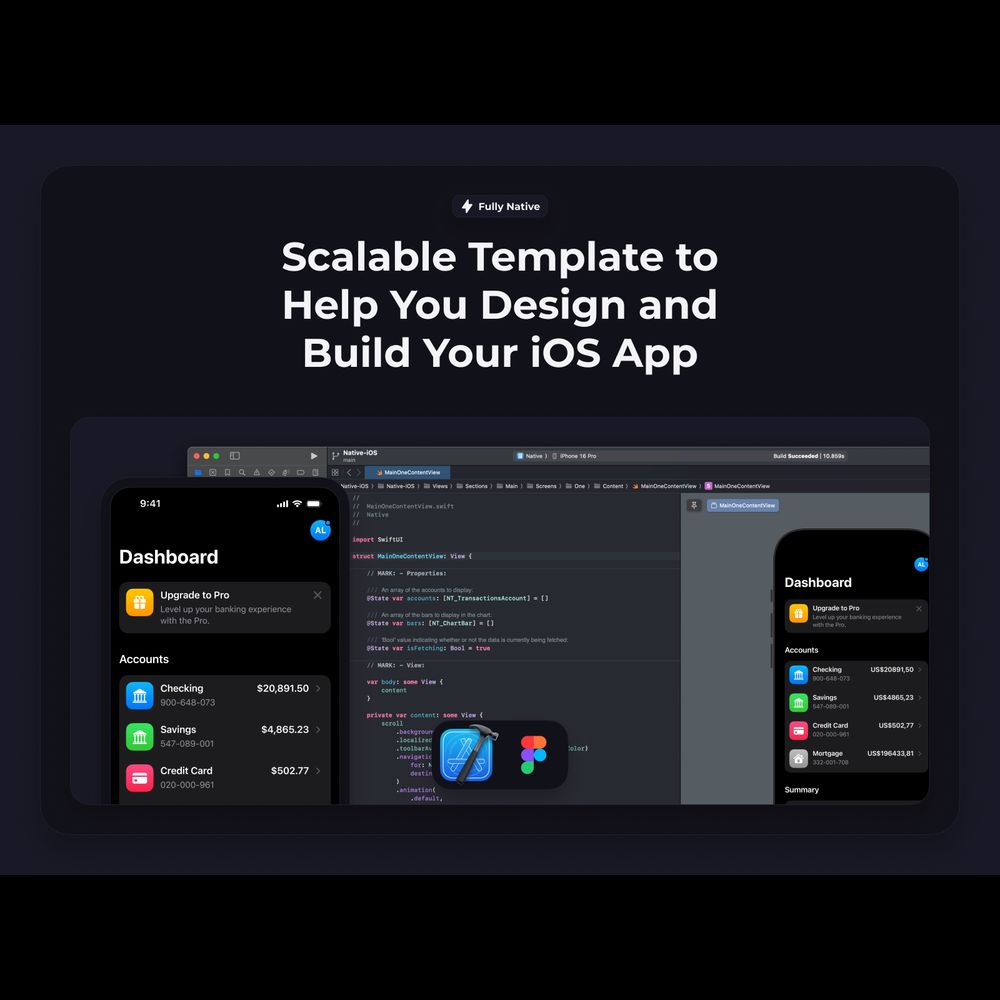
Welcome to Native Native is the multipurpose app template for iOS that was designed to help you launch your iOS app in no time at all. It offers coded screens with the design file for Figma included across 15 different categories, such as onboarding, paywall, main screen, file editing, data visualization, and more. All of the screens were designed with Apple's Human Interface Guidelines in mind to help you make your app feel right at home on any iOS device. We have built this template using SwiftUI, the latest and greatest first-party technology from Apple. With Native, you can supercharge your iOS app project with an extensive array of highly-customizable hand-crafted SwiftUI components that can be effortlessly reused. What You Will Get Xcode project with more than 100 unique screens and more than 60 different reusable components built with SwiftUIFigma design file with all of the screens in both light and dark modes, as well as the UI components library, styleguide, variants, auto layout, variables, and a lot more Questions and Support You can find the answers to some of the frequently asked questions here, but if you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always happy to help! Apple, iOS, SwiftUI, and Xcode are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. Native iOS template is meant to be used only for the apps that run on the Apple's platforms. Xcode 16 and iOS 18 are required. Please also note that some of the elements that are used in the design of the Native iOS template weren't originally designed by us. This includes San Francisco font: developer.apple.com/fonts and SF Symbols icons: developer.apple.com/sf-symbols from Apple, as well as various system components in iOS that were originally designed by Apple that we have only recreated for the Native iOS template. By purchasing the Native iOS template, you acknowledge that you have read and agree to our terms of use.

$0.00 - $99.00
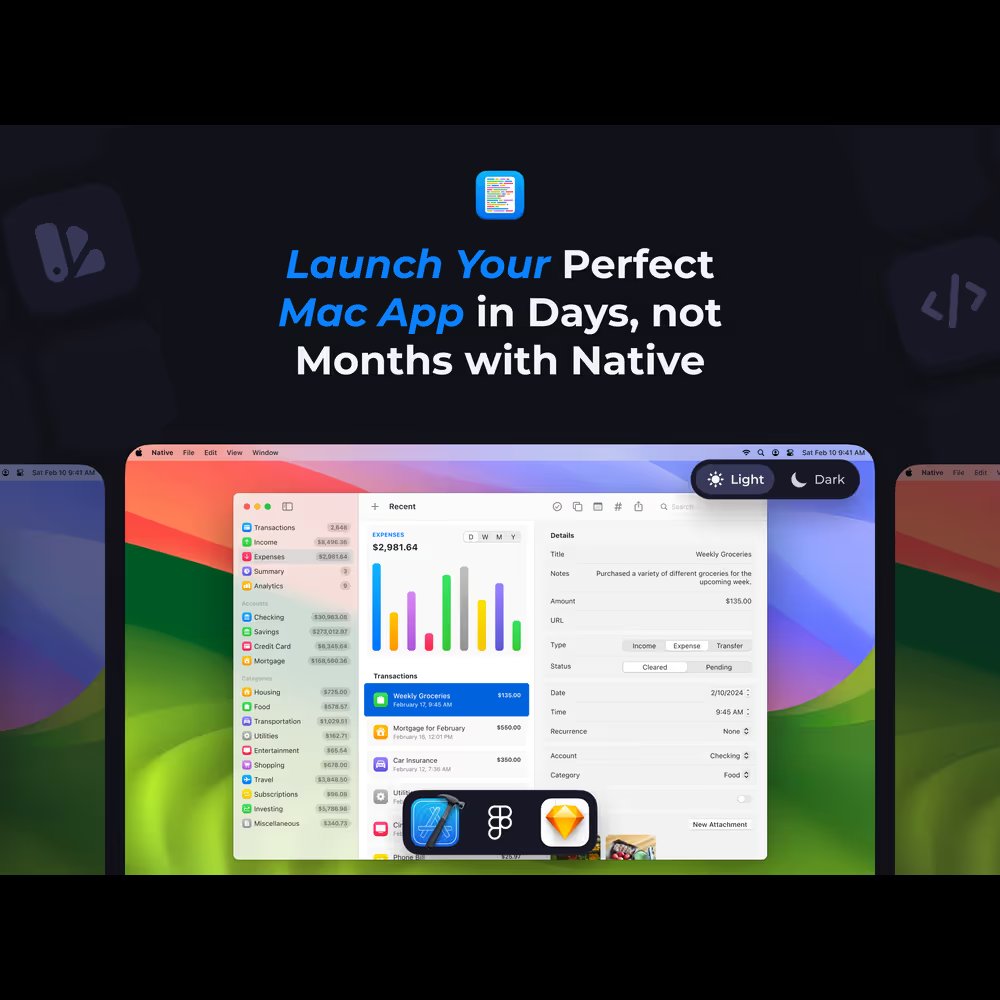
Welcome to Native Native is the multipurpose app template for macOS that was designed to help you launch your Mac app in no time at all. It offers coded screens with the design files for both Figma and Sketch included across 5 different categories, such as onboarding, paywall, sidebar with content, file editing, and settings. All of the screens were designed with Apple's Human Interface Guidelines in mind to help you make your app feel right at home on any macOS device. We have built this template using SwiftUI, the latest and greatest first-party technology from Apple. With Native, you can supercharge your macOS app project with an extensive array of highly-customizable hand-crafted SwiftUI components that can be effortlessly reused - it's as simple as drag and drop. What You Will Get Xcode project with 35 unique screens and different reusable components built with SwiftUIFigma and Sketch design files with all of the screens in both light and dark modes, as well as UI components library and styleguide Questions and Support You can find the answers to some of the frequently asked questions here, but if you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always happy to help! Apple, Mac, macOS, Xcode, and SwiftUI are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. This template is meant to be used only for the apps that run on the Apple's platforms. macOS 14 and Xcode 15 are required. Coding experience is required to modify this template. Please also note that some of the elements that are used in the design of this template weren't originally designed by us. This includes San Francisco font: developer.apple.com/fonts and SF Symbols icons: developer.apple.com/sf-symbols from Apple, as well as various system components in macOS that were originally designed by Apple that we have only recreated for this template. By purchasing this template, you acknowledge that you have read and agree to our terms of use.

$0.00
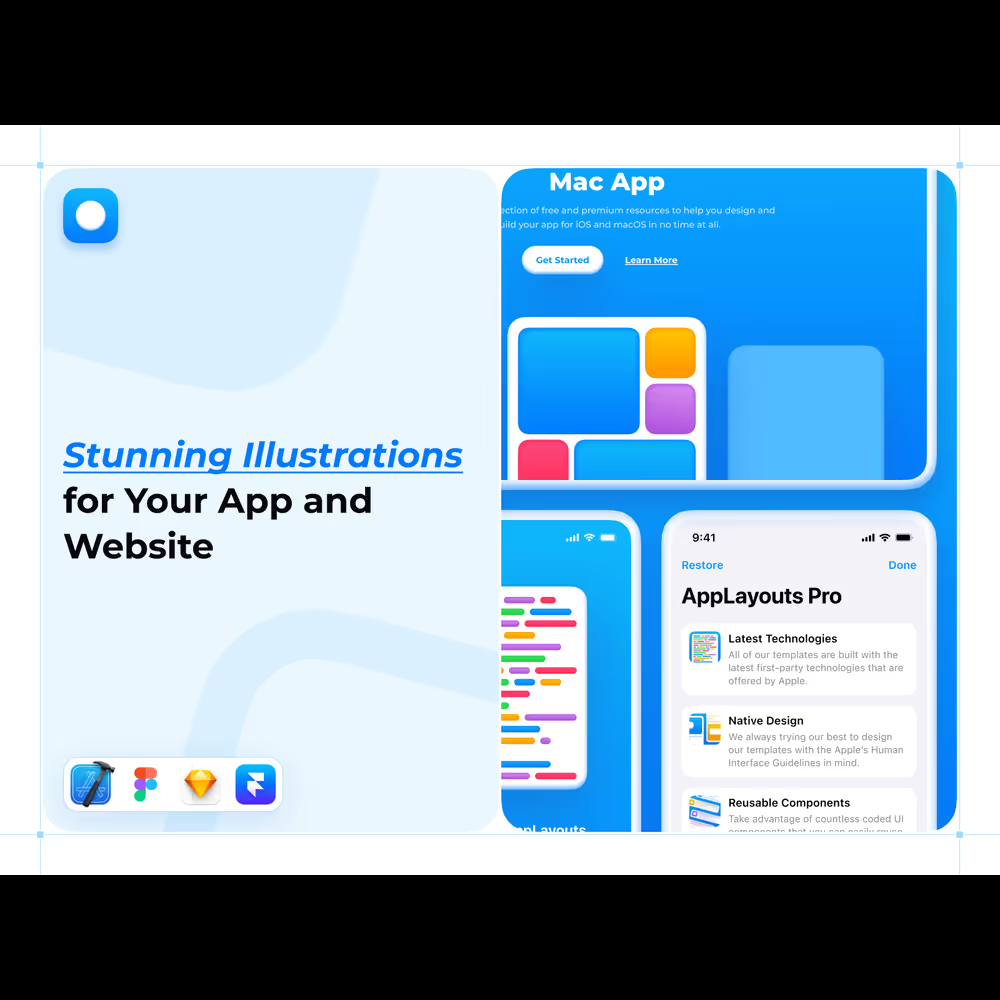
Welcome to Soft Soft is an extensive collection of stunning illustrations that you can use to level up the visual appearance of your app and website. It offers 30 unique illustrations with different pre-made layouts for iOS and macOS, as well as for website hero sections. With Soft, you can effortlessly use the illustrations across a variety of design tools, including Figma, Sketch, and Framer. This flexibility ensures that you can adapt and refine the visuals to fit perfectly into your unique projects. The illustrations that are included with Soft are designed for flexibility, making them a perfect fit for a wide range of use cases including apps, websites, and marketing materials, enhancing visual appeal across all of your projects. What You Will Get Xcode project with 5 layouts for iOS, 5 layouts for macOS, as well as different reusable components built with SwiftUIFigma and Sketch design files with 30 illustrations, 5 layouts for iOS, 5 layouts for macOS, 5 layouts for website hero sections, as well as a styleguideFramer project with 30 illustrations and 5 layouts for website hero sections across multiple breakpoints Questions and Support You can find the answers to some of the frequently asked questions here, but if you ever have any questions, you can always get in touch with us via email at [email protected] or by sending us a message on X/ Twitter. We are always more than happy to help! Apple, iPhone, Mac, iOS, macOS, Xcode, and SwiftUI are trademarks of Apple Inc. We don’t have any affiliation with Apple Inc. iOS and macOS screens that come with Soft are meant to be used only for the apps that run on the Apple's platforms. iOS 17, macOS 14, and Xcode 15 are required for iOS and macOS screens that come with Soft. Coding experience is required to modify iOS and macOS screens that come with Soft. Please also note that some of the elements that are used in the design of the pre-made layouts that come with Soft weren't originally designed by us. This includes San Francisco font: developer.apple.com/fonts and SF Symbols icons: developer.apple.com/sf-symbols from Apple, as well as various system components in iOS and macOS that were originally designed by Apple that we have only recreated for iOS and macOS screens that come with Soft. This also includes a font from Google Fonts that was used in the design of the website hero section layouts that come with Soft: fonts.google.com/specimen/Montserrat?query=mont. By downloading Soft, you acknowledge that you have read and agree to our terms of use.